 打开导航
打开导航 一、什么是Markdown?
(一)Markdown介绍
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
如下图所示:

使用Markdown,我们可以用编写代码的方式使内容呈现出丰富的形式。
在集简云中,您可以在支持Markdown的步骤字段中直接填入Markdown格式的内容,用来生成您需要的内容展现形式。
(二)有哪些常用的Markdown?
1.标题
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
输入方法:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
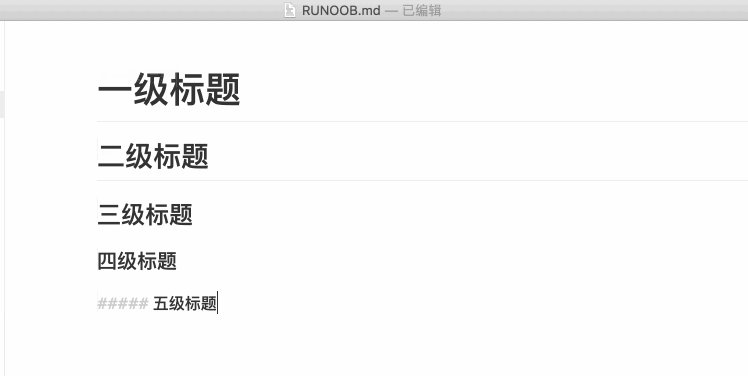
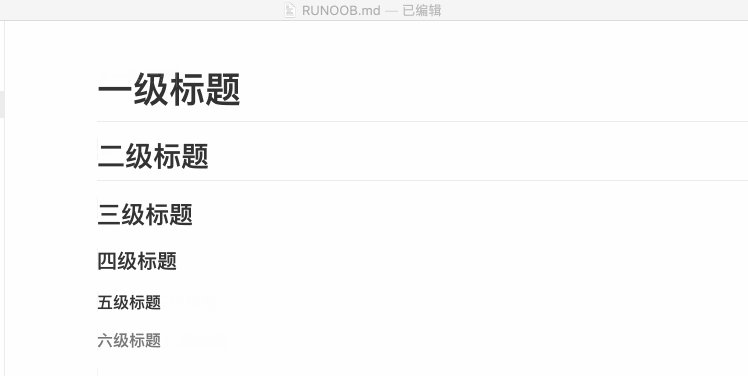
展示效果:

2.链接
输入方法:
[链接名称](链接地址)或者<链接地址>
例如:这是一个链接 [菜鸟教程](www.abc.com/v/1/documents)
展现结果:
3.图片
输入方法:


开头一个感叹号 !
接着一个方括号,里面放上图片的替代文字
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。
使用示例:


展示效果:
(三)更多资源
1.在此只对Markdown的使用做一些简短的介绍,如果您想要更深入的了解更多的用法,请前往:Markdown 教程 | 菜鸟教程 。
2.另外您也可以使用线上编辑器进行编辑,达到所见即所得的效果,Markdown线上编辑器推荐:Online Markdown Editor - Dillinger, the Last Markdown Editor ever.
二、什么是HTML?
(一)HTML介绍
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
如上图所示,您可以使用HTML来生成各种效果的网页用来展示,当然,HTML也可以用来生成形式丰富的各种内容。
(二)常用的HTML标签
1.标题
标题释意:
标题(Heading)是通过 <h1> - <h6> 标签进行定义的。
<h1> 定义最大的标题。 <h6> 定义最小的标题。
示例:
<h1>这是一个标题。</h1>
<h2>这是一个标题。</h2>
<h3>这是一个标题。</h3>
展示效果:
2.段落
段落释意:
段落是通过 <p> 标签定义的。
示例:
<p>这是一个段落 </p>
<p>这是另一个段落</p>
展示效果:
3.链接
链接释意:
<a href="url">链接文本</a>
示例:
<a href="https://www.runoob.com/">访问菜鸟教程</a>
展示效果:
4.图片
图片释意:
在 HTML 中,图像由<img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
示例:
<img src=" http://www.runoob.com/images/pulpit.jpg" >
展示效果:
(三)更多资源
本文只介绍了一些简单的HTML标签的使用方法,更多的使用方法及示例您可以访问:HTML 教程 | 菜鸟教程 深入了解。
另外,您也可以使用在线编辑器来获得所见即所得的体验效果: 菜鸟教程在线编辑器





